We exist to help our customers solve their marketing challenges and achieve their business goals.
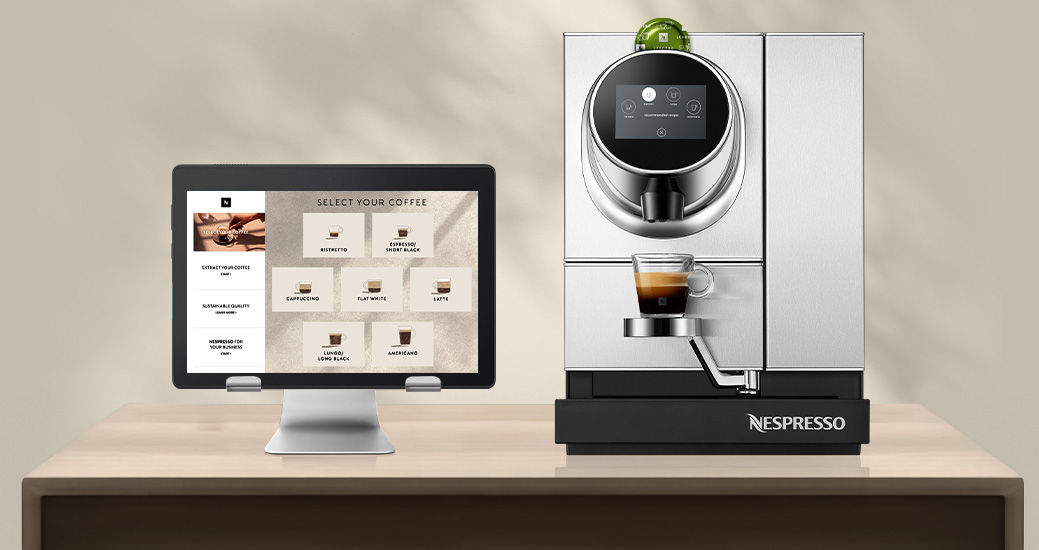
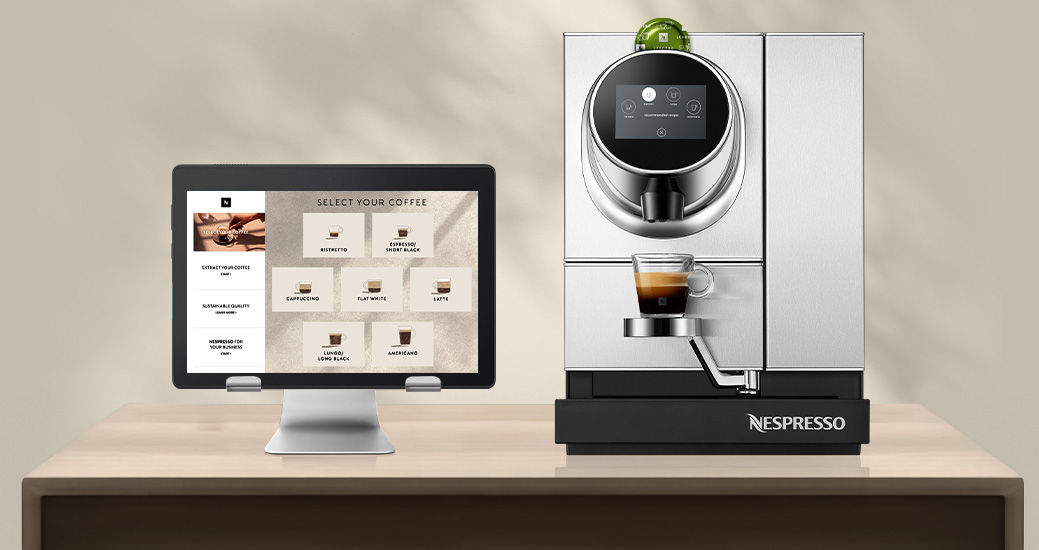
Creative marketing campaigns come in many shapes and forms. One of the most challenging from a technical and creativity point of view was a project for Nespresso Professional.
Creative marketing campaigns come in many shapes and forms. One of the most challenging from a technical and creativity point of view was a project for Nespresso Professional.
Nespresso Professional
Tablets Project
Nespresso Professional
Tablets Project


A range of marketing communication materials to help increase awareness of virtual and digital products and their benefits. Product videos that showcase each product, who it is best suited for, how it works and its benefits and features.
A range of marketing communication materials to help increase awareness of virtual and digital products and their benefits. Product videos that showcase each product, who it is best suited for, how it works and its benefits and features.
American Express Virtual Payments Solutions
American Express Virtual Payments Solutions


In late 2022 American Express entered a partnership with Forbes Australia in a perfect opportunity to position the American Express Global Client Group (GCG) products and services towards their valuable customer segment.
In late 2022 American Express entered a partnership with Forbes Australia in a perfect opportunity to position the American Express Global Client Group (GCG) products and services towards their valuable customer segment.
American Express / Forbes Australia Partnership
American Express / Forbes Australia Partnership


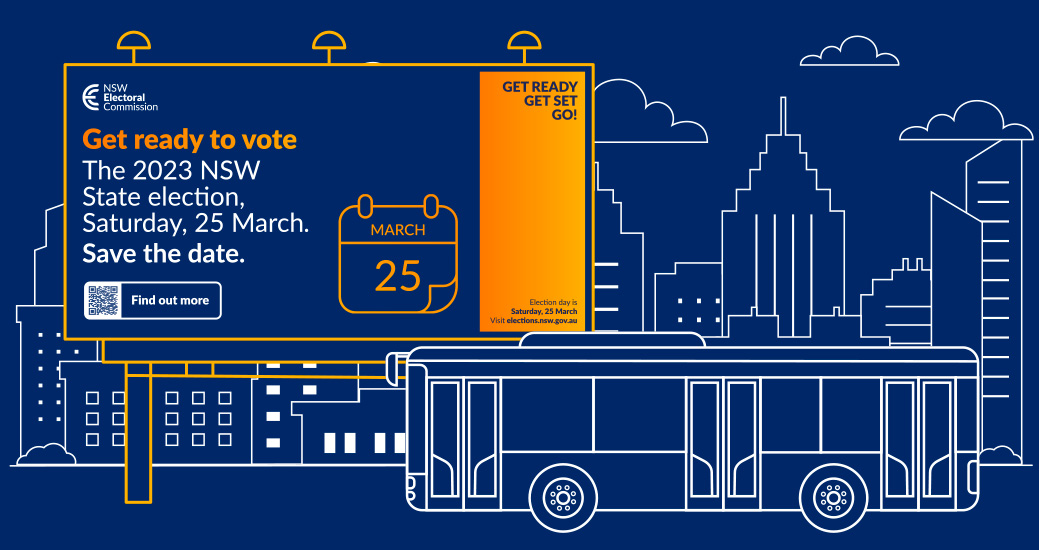
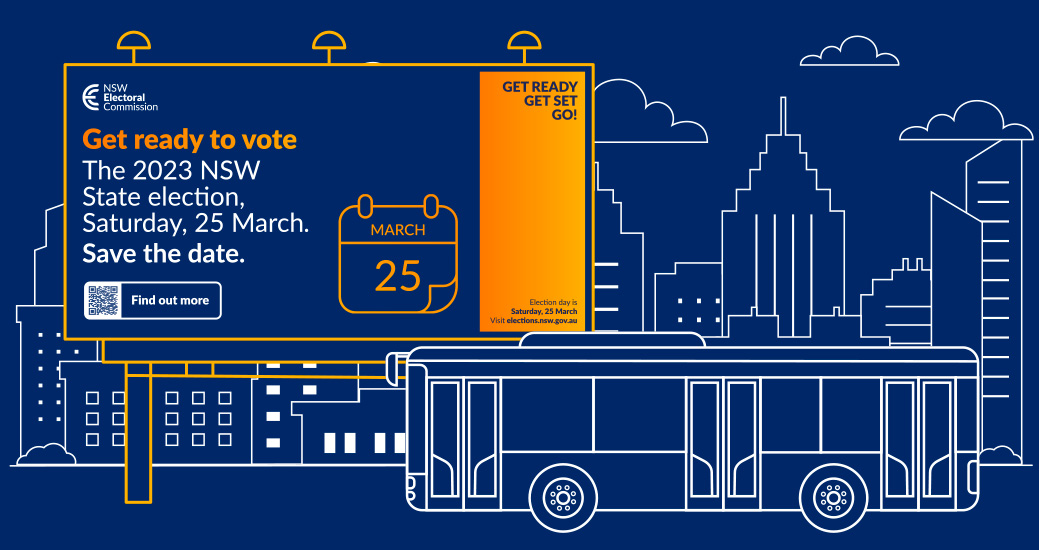
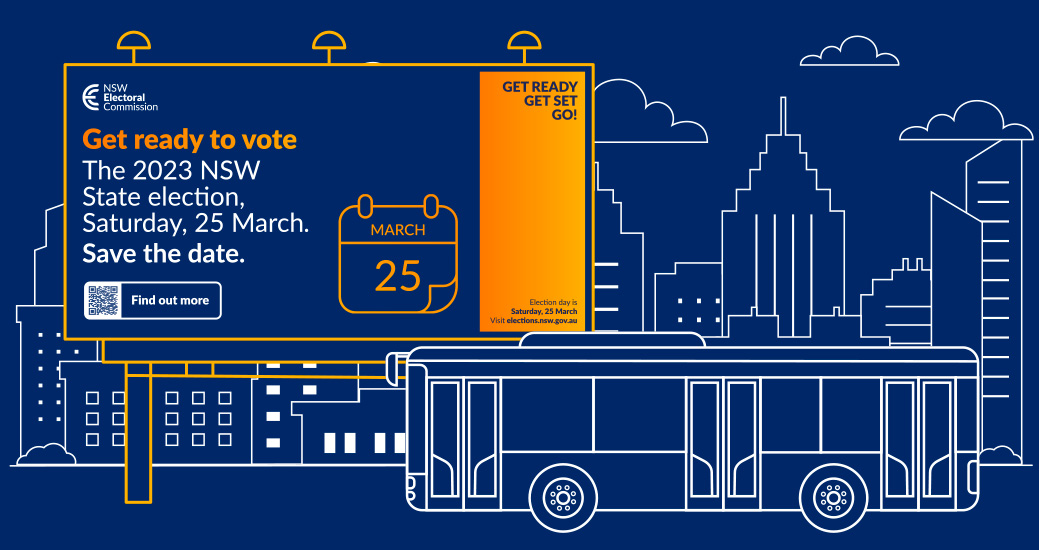
In one of DesignStreet’s biggest single campaigns to date, we were tasked with the development and roll out of the Voter Awareness Campaign for the 2023 NSW State election.
In one of DesignStreet’s biggest single campaigns to date, we were tasked with the development and roll out of the Voter Awareness Campaign for the 2023 NSW State election.
2023 NSW State Election Awareness Campaign
2023 NSW State Election Awareness Campaign


In an exhilarating partnership with Destination New South Wales, we were briefed on 7 separate projects for the FIFA Women’s World Cup 2023 that were all about the dress up of Sydney as a host city for this magnificent event.
In an exhilarating partnership with Destination New South Wales, we were briefed on 7 separate projects for the FIFA Women’s World Cup 2023 that were all about the dress up of Sydney as a host city for this magnificent event.
2023 FIFA Woman's
World Cup
2023 FIFA Women's
World Cup


Creative marketing campaigns come in many shapes and forms. One of the most challenging from a technical and creativity point of view was a project for Nespresso Professional.
Nespresso Professional
Tablets Project

A range of marketing communication materials to help increase awareness of virtual and digital products and their benefits. Product videos that showcase each product, who it is best suited for, how it works and its benefits and features.
American Express Virtual Payments Solutions

In late 2022 American Express entered a partnership with Forbes Australia in a perfect opportunity to position the American Express Global Client Group (GCG) products and services towards their valuable customer segment.
American Express / Forbes Australia Partnership

More about this In one of DesignStreet’s biggest single campaigns to date, we were tasked with the development and roll out of the Voter Awareness Campaign for the 2023 NSW State election.
2023 NSW State Election Awareness Campaign

In an exhilarating partnership with Destination New South Wales, we were briefed on 7 separate projects for the FIFA Women’s World Cup 2023 that were all about the dress up of Sydney as a host city for this magnificent event.
2023 FIFA Women's World Cup

Sounds good so far